
안녕하세요 후르륵짭짭 입니다.
오늘은 Vapor에 대해서 알아보도록 하겠습니다.
내용이 기니깐 스크롤 압박 조심하세요!!!
www.youtube.com/watch?v=pSgWwyj1gX4&t=3181s
일단 이분의 강의를 보고 어느 정도 따라 했습니다.
그런데!!! 이분의 강의는 방향을 잡는데는 도움이 되지만,,,, 구형 버전이라서 새롭게 찾아야합니다... ㅠㅠ
그래서 고생을 쫌 많이 했습니다 ㅠㅠ

** 사용 환경 **
Vapor 4
leaf 4.0 -rc
** 시작하기 **
시작하기 앞서,,, Vapor에서 제공하는 시작 프로젝트를 한다면,,, 불필요한 것들이 많이 있기 때문에, 저 윗분의 프로젝트를 Clone 했습니다.
github.com/twostraws/vapor-clean
twostraws/vapor-clean
A Vapor 3 template with no additional cruft. Contribute to twostraws/vapor-clean development by creating an account on GitHub.
github.com
vapor new MyProject --template=twostraws/vapor-clean이렇게 명령어를 적고 vapor build 를 하면 이제, github에 있는 파일들을 다운 받게 됩니다.
하지만,,,, 계속 오류가 발생하면 멈추게 되는데, build가 완료 될 때 까지 계속 vapor build를 해주세요!
이렇게 하면 Project built. 라고 명령이 나오면 vapor xcode 로 실행 시켜 줍니다.
그리고 완료가 되면 Package.swift 파일로 갑니다.

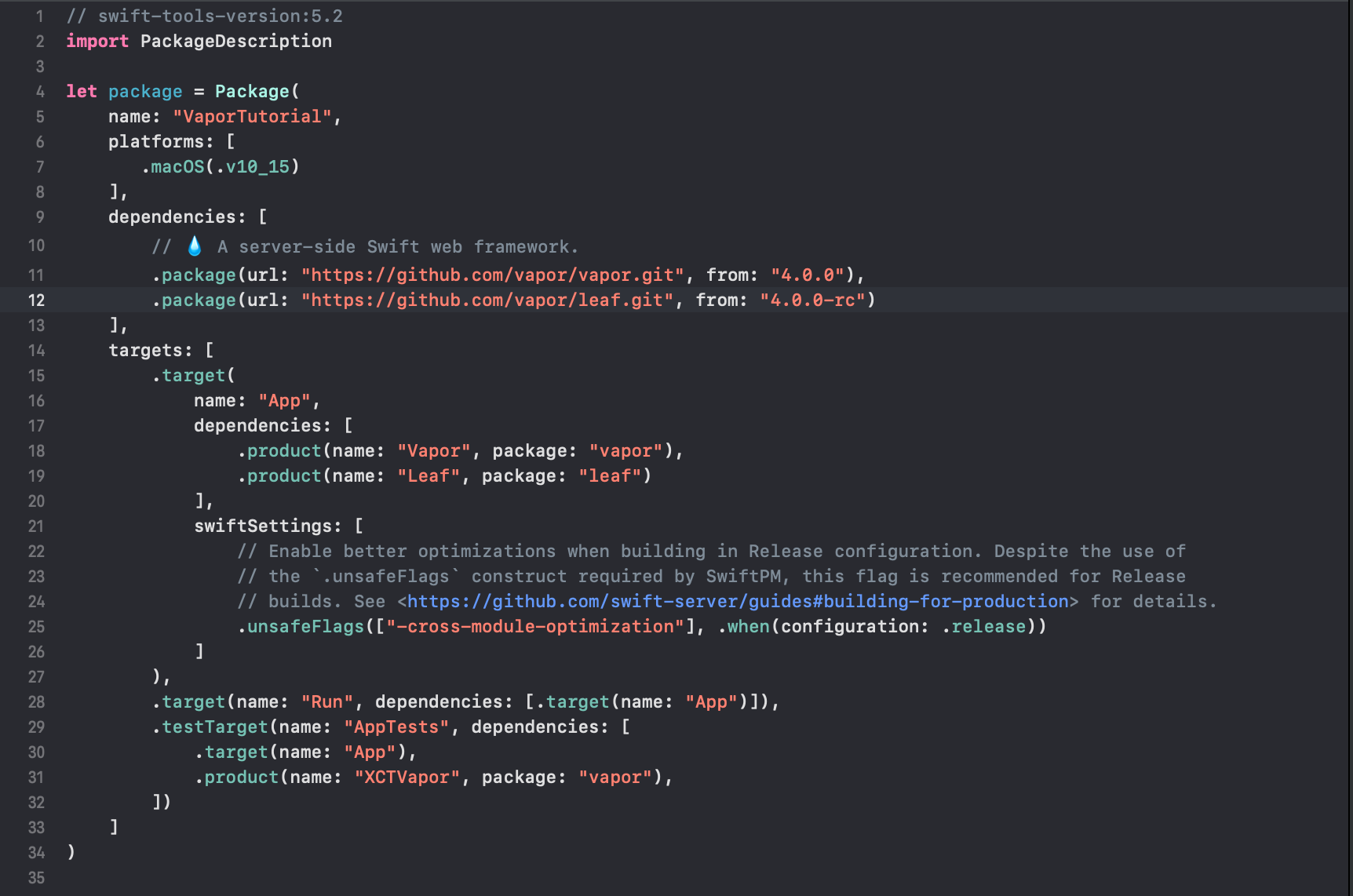
Package.Swift 파일에서는 다양한 의존성을 추가 할 수 있습니다.
의존성을 추가 하기 위해서는 dependencies에 .package(url: 주소 , from: 버전) 을 찾아서 넣어줍니다.
그리고 targets의 dependecies에 .product(name : "이름", package: "이름") 을 찾아서 넣어줍니다.
이렇게 하면 Node.js에서 하는 의존성 추가가 다 되는 겁니다.
우리는 HTML 템플릿 언어인 Leaf를 다운 받아서 사용 할 것 입니다.
( 예전에 Node.js의 Jade를 사용해서 템플릿 언어에 대해서 알게 되었는데요. 템플릿 언어란, 동적인 웹 사이트 만들기 위해서 사용되는 언어라 생각하면 됩니다. )
platforms: [
.macOS(.v10_15)
],
dependencies: [
// 💧 A server-side Swift web framework.
.package(url: "https://github.com/vapor/vapor.git", from: "4.0.0"),
.package(url: "https://github.com/vapor/leaf.git", from: "4.0.0-rc")
]그래서 이렇게 코드를 작성해주고 의존성을 추가 해주세요!
(참고로 버젼에 4.00-rc를 안해주면 오류가 나옵니다.)
targets: [
.target(
name: "App",
dependencies: [
.product(name: "Vapor", package: "vapor"),
.product(name: "Leaf", package: "leaf") //여기를 추가해줍니다.
],
swiftSettings: [
.unsafeFlags(["-cross-module-optimization"], .when(configuration: .release))
]
),
.target(name: "Run", dependencies: [.target(name: "App")]),
.testTarget(name: "AppTests", dependencies: [
.target(name: "App"),
.product(name: "XCTVapor", package: "vapor"),
])
]
이제 저장을 해주고 Xcode를 완전히 종료 시켜주고 vapor build를 해주시면 됩니다!
(오류가 발생하면 그 부분을 읽고 해결해주세요!!)
이제 vapor Xcode 명령어를 적어서 다시 실행시켜주세요!
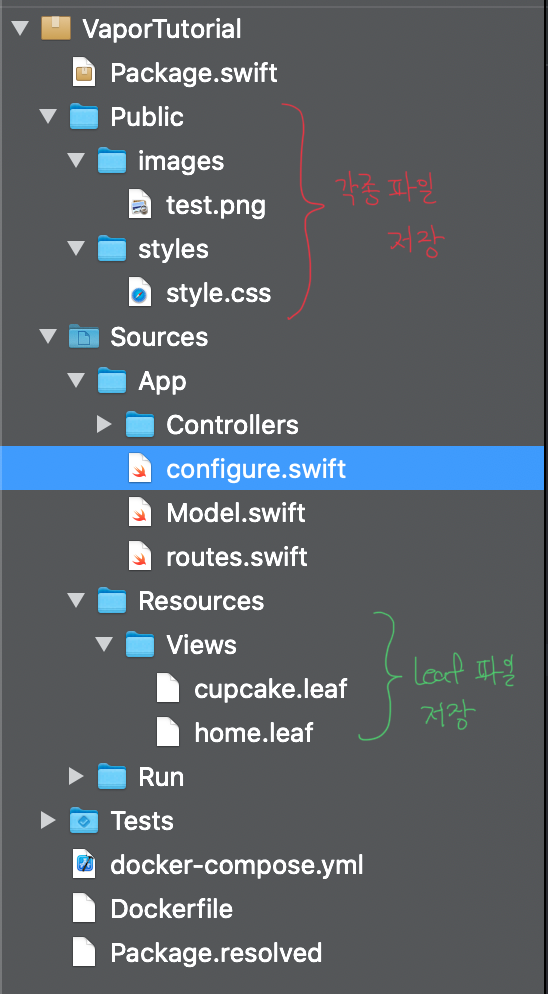
그리고 아래와 같이 폴더를 생성해주시기 바랍니다.

"Public - images/styles" 그리고 "Resources - Views" 폴더를 생성해주세요.

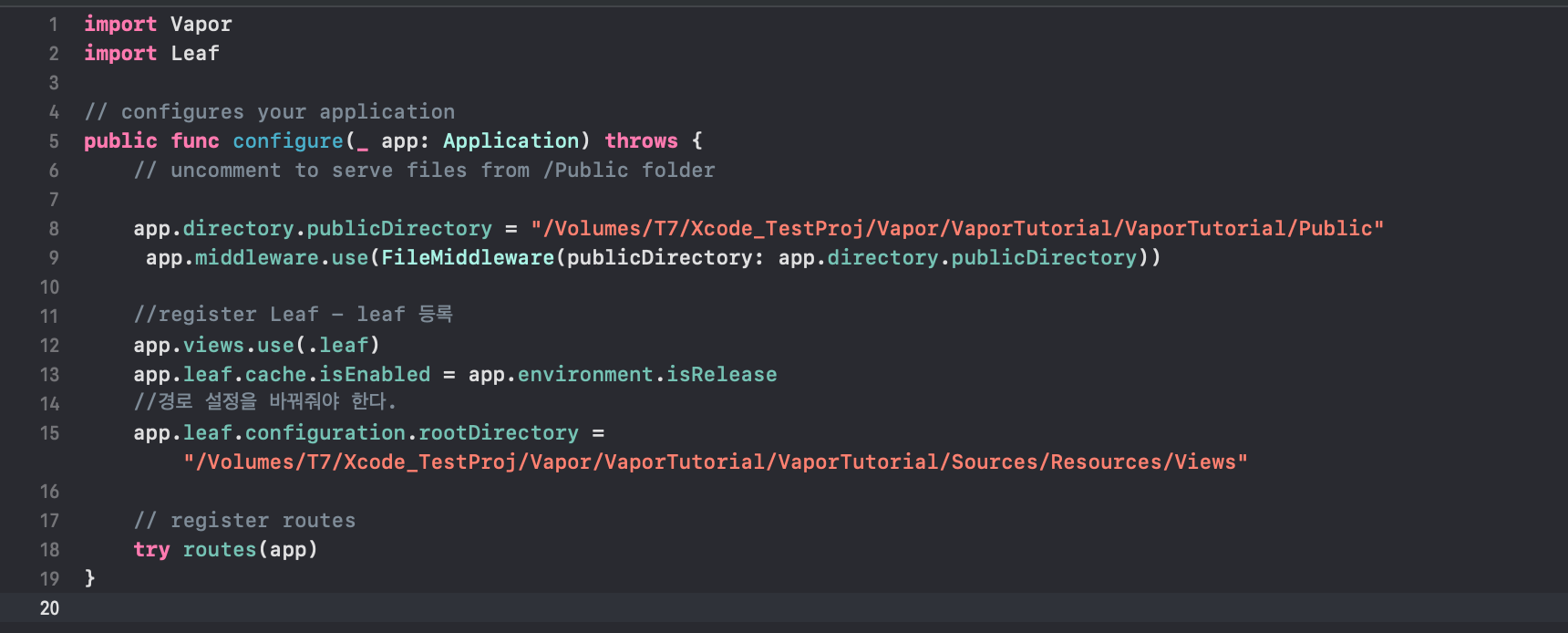
그리고 configure 파일로 갑니다.
configure.swift 에서는 우리가 추가한 의존성에 각종 설정값을 넣어주는 것 입니다.
그리고 이 설정한 것을 대부분의 웹 사이트를 만들 routes라는 함수에 보내주게 됩니다.
따라서 route를 생성하기 전에 configure를 먼저 실행시킨다고 생각하면 됩니다.
이제 위의 이미지 처럼 코드를 작성해주시기 바랍니다.
(import 까먹지 마세요 ㅎㅎㅎ)
app.directory.publicDirectory = "/Volumes/T7/Xcode_TestProj/Vapor/VaporTutorial/VaporTutorial/Public"
app.middleware.use(FileMiddleware(publicDirectory: app.directory.publicDirectory))이 부분은 처음에 주석처리가 되어 있을 것인데, 일단 주석을 풀어주세요.
이게 머냐면,,,, 우리가 파일을 저장하고 불러올 때 저장 위치를 설정해주는 것 입니다.
따라서 위와 같이 하고자 하는 루트를 만들어서 저렇게 적어주시면 됩니다.
(Public 과 image , style 폴더를 무조건 생성 해주셔야합니다. )
//register Leaf - leaf 등록
app.views.use(.leaf)
app.leaf.cache.isEnabled = app.environment.isRelease
//경로 설정을 바꿔줘야 한다.
app.leaf.configuration.rootDirectory = "/Volumes/T7/Xcode_TestProj/Vapor/VaporTutorial/VaporTutorial/Sources/Resources/Views"이것은 우리가 Leaf 템플릿의 의존성을 추가 했는데, 기본적인 설정을 해주는 것 입니다.
여기서 중요한 것은 위에 publicDirectory 처럼 Leaf 파일을 저장하는 View 파일을 경로를 설정해줘야합니다.
(Leaf는 무조건 Resorces/View에 저장되어야 합니다.)
docs.vapor.codes/3.0/leaf/getting-started/
Getting Started - Vapor Docs
Leaf Leaf is a powerful templating language with Swift-inspired syntax. You can use it to generate dynamic HTML pages for a front-end website or generate rich emails to send from an API. Package The first step to using Leaf is adding it as a dependency to
docs.vapor.codes
위 과정을 모두 마쳤다면 Leaf를 사용할 준비가 된 것 입니다.
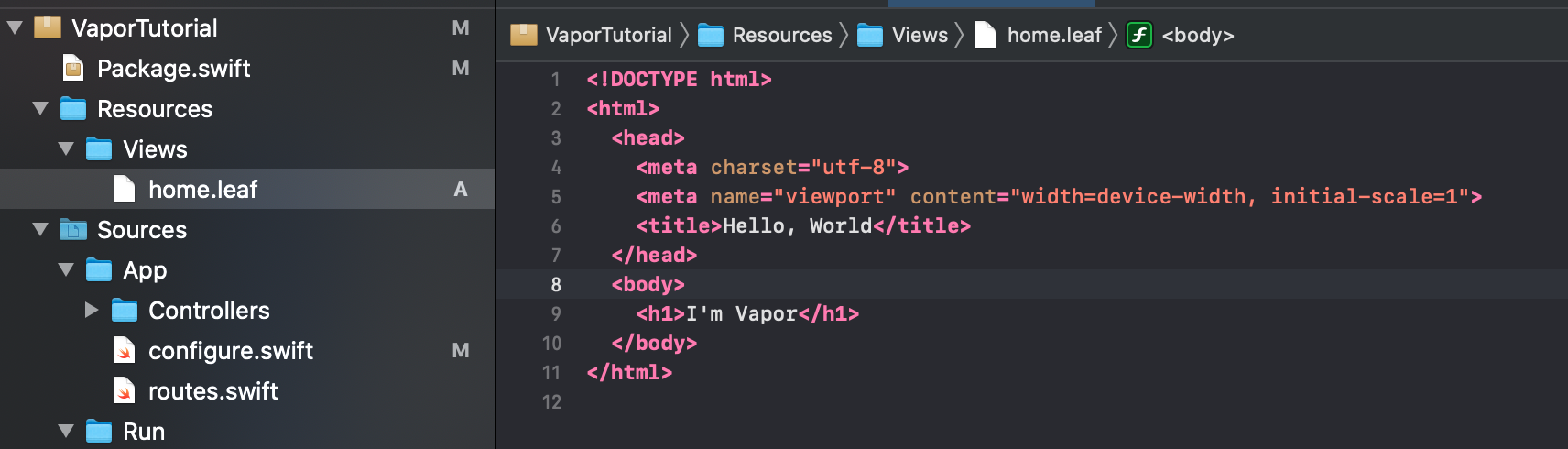
이제 Xcode에서 Resource -> Views 폴더로 갑니다.
그리고 빈 파일을 하나 생성해주고

위와 같이 코드를 작성해주시기 바랍니다.
(파일명은 html이 아니라 무조건 leaf 여야 합니다!!!)

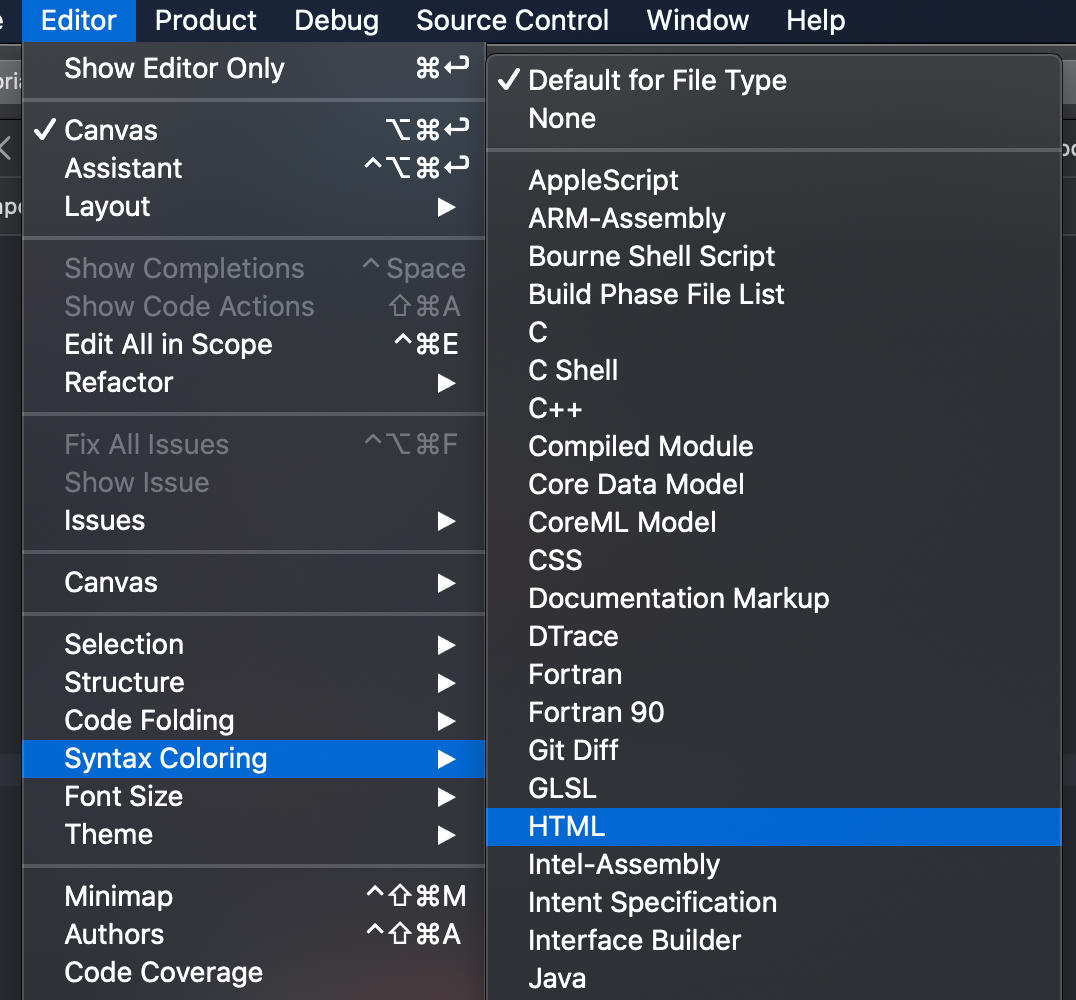
참고로 Editor -> Syntax Coloring -> Html 을 해주시면 좀더 가독성 높에 코드를 작성 할 수 있습니다.
이제 routes.swift 파일로 가서 Leaf를 임포트 해주시고 아래와 같이 코드를 작성해주세요!
app.get { req -> EventLoopFuture<View> in
return req.view.render("home")
}보통 app.get("hello") 이렇게 작성하지만, 아무것도 없다면 루트 페이지 압니다.
(루트 페이지라 하면 URL이 localhost:8080 을 의미하는 겁니다.)
그리고 request -> EventLoopFuter<View>를 반환 하도록 합니다.
EventLoopFuter<View>는 Leaf의 자료형입니다. 우리가 송신할 때 Leaf 파일을 보내줄 것이니 반환 자료형을 EventLoopFuter로 해줍니다.
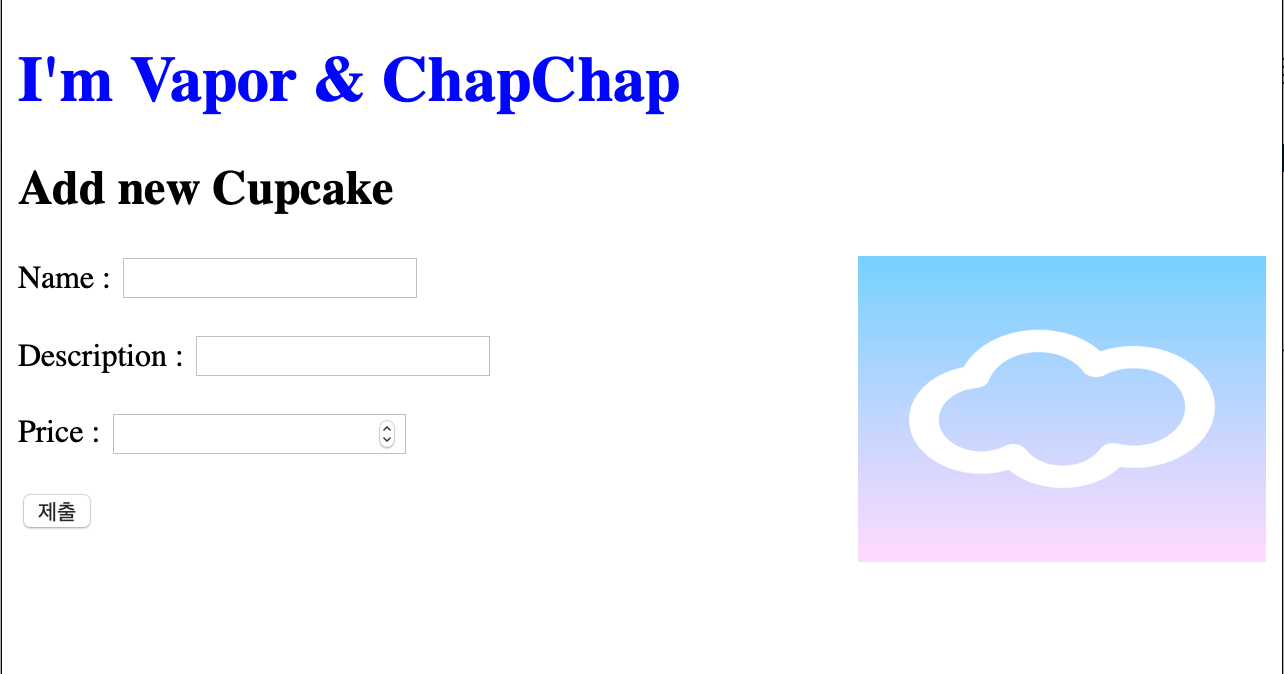
이제 request.view.render("파일명") 을 작성해주고 run을 해주고 localhost:8080을 해주면 I'm Vapor 가 나올 것 입니다!!!
오늘은 여기 까지 하고 다음에 좀더 Leaf에 다뤄보도록 하겠습니다!!!
참고 사이트 :
vapor/leaf
🍃 An expressive, performant, and extensible templating language built for Swift. - vapor/leaf
github.com
(Leaf 에러 모음집 ) : api.vapor.codes/leaf-kit/master/LeafKit/LeafError_Reason/
LeafKit - LeafError.Reason
Possible cases of a LeafError.Reason, with applicable stored values where useful for the type
api.vapor.codes
(핵심 Leaf 공부 사이트 ) : theswiftdev.com/how-to-create-your-first-website-using-vapor-4-and-leaf/
How to create your first website using Vapor 4 and Leaf? - The.Swift.Dev.
Let's build a web page in Swift. Learn how to use the brand new template engine of the most popular server side Swift framework.
theswiftdev.com
(Leaf에서 CSS와 이미지 파일 읽는 방법 ) : github.com/vapor/vapor/issues/1629
(CSS 파일 형태로 사용 하기 ) : nasn.tistory.com/66?category=764553
[HTML / CSS] CSS 기초 1. Style과 CSS
Style Style은 html의 태그들에 디자인을 입히는 과정으로, html 태그들이 틀을 담당했다면, style은 그 태그들을 꾸미는 작업을 한다. 앞으로의 글들에서 소개할 Style 속성으로 Web을 꾸밀 것이다. style��
nasn.tistory.com
'Server > Vapor - ServerSide' 카테고리의 다른 글
| Vapor) Heroku를 사용해서 웹 사이트를 만들어보자 (0) | 2020.10.26 |
|---|---|
| Vapor ) Vapor과 PostgreSQL을 이용해서 READ를 구현하자! (0) | 2020.10.16 |
| Vapor ) Postgresql을 사용해서 DataBase를 구축하자! (0) | 2020.10.13 |
| Vapor ) Vapor와 Leaf로 웹 사이트를 만들어보자 2부 (1) | 2020.10.12 |
| Vapor ) Vapor - Swift의 ServerSide 언어 (0) | 2020.10.08 |




댓글