
안녕하세요 후르륵짭짭 입니다.
이번에는 TableView의 Section을 다뤄보도록 하겠습니다.
Section은 어떻게 구성되고 어떻게 Section을 꾸밀 수 있을지 보도록 하겠습니다.
** Section의 총 갯수 **
일단 Section을 몇개 필요한지 알려줘야합니다.
func numberOfSections(in tableView: UITableView) -> Int {
return itemData?.count ?? 0
}
Section은 하나의 큰 군집이라 생각하면 될 것 같습니다.
하나의 군집에 자잘한 내용들이 들어가 있고 자잘한 내용들이 Cell 입니다.
그러니깐 Section 안에 Cell이 포함되어 있는 것 입니다.
** Section의 내부의 Cell 갯수 **
numberOfRowsInSection은 Cell의 갯수를 알려줬습니다.
이때는 Section이 오직 하나 이기 때문에 그냥 return 10 이렇게 해줬지만
Section이 생기면 각 Section 마다 다르게 해줘야합니다.
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
if section == 0 {
return 1
}
else if section == 1{
return 2
}
return itemData[section].data!.count
}이렇게 section에 따라서 Cell의 갯수를 달리 해줘야합니다.
그런데 매번 if-else 문으로 section을 다르게 할 수 없으니,
배열을 이용하면 쉽게 해결 할 수 있습니다.
let 배열 = [ 10 , 5 , 3 ,2 ,5 ]이렇게 되어 있다면 0번째 index에는 10개를
1번째 index (section)에는 5개를 ,,,
이렇게 해주면 각 section 마다 갯수를 다르게 해줄 수 있습니다.
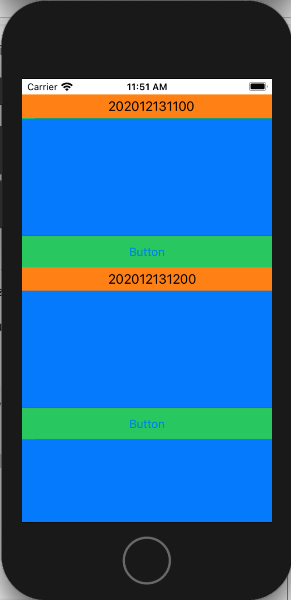
** Section View를 꾸미는 방법 **
Section도 하나의 View로 구성되어 있습니다.
그러니, Apple에서도 그에 해당하는 함수를 제공합니다.
func tableView(_ tableView: UITableView, viewForHeaderInSection section: Int) -> UIView? {}바로 ViewForHeaderInSection 입니다.
Return 값이 UIView인 것을 보면 느낌이 올 것 입니다.
func tableView(_ tableView: UITableView, viewForHeaderInSection section: Int) -> UIView? {
if section == noDataSection {
let view = utilityViewModel.make_sectionView(viewCenter: viewcenter,
inputText: "")
return view
}
let view = utilityViewModel.make_sectionView(viewCenter: viewcenter,
inputText: itemData[section].time!)
return view
}이렇게 코드로 view를 생성해줘서 마지막에 생성한 view를 return 해주면 됩니다.
각 Section 마다 다르게 View를 구성할 수도 있습니다.
하지만 여기서 필수적인 요소는 heightForHeaderInSection 입니다.
func tableView(_ tableView: UITableView, heightForHeaderInSection section: Int) -> CGFloat {
return 30
}Section에 들어갈 view의 크기를 지정해주지 않으면 작동하지 않습니다!
그래서 반드시 저 함수를 넣어줘야합니다!
(참고로 어떤 view를 중앙에 두기 위해서는 변수로 받아서 사용해줘야합니다 ㅠㅠ )
참고사이트 :
Section을 이용해서 Cell 사이의 공간을 만드는 방법 :
stackoverflow.com/questions/7189523/how-to-give-space-between-two-cells-in-tableview
How to give space between two cells in tableview?
I want a space between two cell in table view, I want cell like this, How can i do that?
stackoverflow.com
TableView의 MultiCell을 사용하는 방법 :
stackoverflow.com/a/30776750/13065642
UITableview with more than One Custom Cells with Swift
I want to use a UITableview with different custom tableViewCells. My 3 cells are as such: Cell1: should have an image and a label. Cell2: should have two labels. Cell3: should have a dayPicke...
stackoverflow.com
Section View 내부에 있는 View를 중앙에 두는 방법 :
stackoverflow.com/a/4875449/13065642
How to center the section headers of a UITableView
I want to center the header on the tableview, however I have 2 problems. First I don't have the correct height and second the UILabel doesn't look like the default header - font/font size/color etc...
stackoverflow.com
Dequeue Reusable cell withIdentifier을 사용해야하는 이유 (참고용) :
medium.com/ios-seminar/why-we-use-dequeuereusablecellwithidentifier-ce7fd97cde8e
Why we use dequeueReusableCellWithIdentifier
With the very first table view I implemented in iOS, I was using tableView.dequeueReusableCellWithIdentifier. If you’ve ever used a table…
medium.com
'Xcode > IOS' 카테고리의 다른 글
| IOS ) Share Extension에 대해 알아보자 (0) | 2020.12.20 |
|---|---|
| IOS) TableVIew의 Pagination을 구현해보자 (0) | 2020.12.17 |
| IOS) 동적인 TableView Cell을 만드는 방법 (0) | 2020.12.12 |
| IOS) Timer를 이용한 UI 처리를 배워보자 (0) | 2020.12.04 |
| IOS) Local Notification을 이용해보자 2부 (0) | 2020.11.25 |




댓글