
안녕하세요. 후르륵짭짭입니다.
오랜만에 글을 작성하게 됐네요. 거의 3주만이네요.
3주 동안 많은 일이 있었고 어떤 일을 해야할지 의지도 생기지 않았습니다.
사내 일도 많았지만 그 보다 개인적으로 일들이 많았네요.
최대한 빨리 글을 작성해보려고 했는데 일들이 많고 의지도 상실했어가지고
이제 조금 괜찮아졌습니다. (근데 날씨가 덥네요...)
이번에도 아직 배워가는 SwiftUI에 대한 적용한 내용들을 작성해보겠습니다.
** NavigationView와 ToolbarItem **
구글에 검색하면 많이 나오는 Navigation 입니다.
개인적으로 이 블로그가 기본적인 내용을 많이 담고 있는것으로 보입니다.
https://seons-dev.tistory.com/entry/NavigationView
SwiftUI : NavigationView / NavigationLink
목차 NavigationView 는 SwiftUI의 가장 중요한 구성 요소 중 하나입니다. 화면을 쉽게 Push 와 Pop할 수 있으며, 사용자에게 명확하고 계층적인 방식으로 정보를 제공할 수 있습니다 NavigationView NavigationVi
seons-dev.tistory.com
- NavigationLink -
NavigationView(content: {
List(content: {
//Random하게 정리하는게 shuffled라는 메소드를 Array에서 제공
ForEach(fruits.shuffled(), content: { item in
NavigationLink(destination: {
FruitDetailView(fruit: item)
}, label: {
FruitRowView(fruit: item)
.padding(4)
})//NavigationLink를 통해서 뷰에 대한 이동을 담당할 수 있다.
})
})
.navigationTitle("Fruits")일단 NavigationView로 현재 View를 Navigation으로 해줍니다.
그런 다음 NavigationLink(destination : label:)을 작성해줍니다.
Destination은 이동하려는 뷰를 가리키게 됩니다.
Label 같은 경우 보여줄 View를 의미합니다.
- ToolbarItem -
NavigationView(content: {
,,, 생략 ,,,
})
.navigationTitle("Fruits")
.toolbar(content: {
ToolbarItem(placement: .navigationBarTrailing, content: {
Button(action: {
isShowingSettings = true
}, label: {
Image(systemName: "slider.horizontal.3")
})
.sheet(isPresented: $isShowingSettings, content: {
SettingsView()
})//Button을 누르고 나서 isShowingSetting값이 변경 되고 sheet에 값이 전달 된다.
})
})
})
.navigationViewStyle(StackNavigationViewStyle())toolbar는 Navigation View 상단에 버튼이나 Custom 뷰를 넣기 위해 사용하는 메소드입니다.
이때 사용하는 것이 ToolbarItem 입니다.
ToolbarItem의 placement에 여러 가지가 존재하는데 저는 NavigationBar오른쪽에 두기 위해서 위와 같이 했습니다.
content는 내용물을 적는 부분 입니다.
마지막으로 navigationViewStyle은 아이패드에서 Stack 형식으로 넣는 것을 표시하기 위해서 작성하는 겁니다.
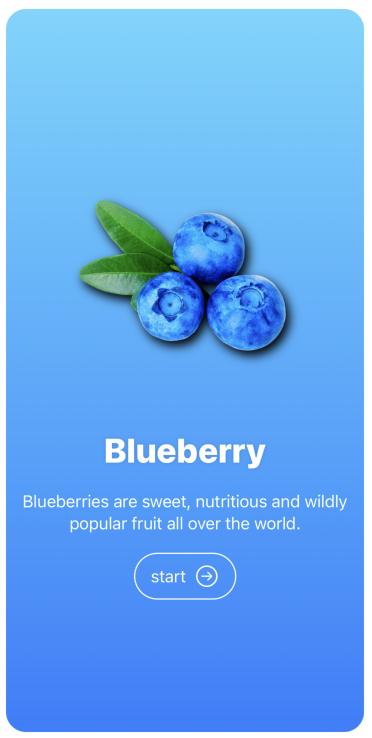
** TabView **
이전에 UIKit에서는 구현하기 곤란했던 PageViewController를 SwiftUI에서는 너무 쉽게 구현할 수 있어서 매우 놀랐습니다.
그런데 이게 사실은 TabView라고 한다면 더 놀랍습니다 ㅋㅋㅋㅋ.
//https://medium.com/devtechie/tabview-in-swiftui-f582fd5c6e88
TabView(content: {
ForEach(fruits) { fruit in
FruitCardView(fruit: fruit)
}
})
.tabViewStyle(.page(indexDisplayMode: .always))
//Page 스타일로 TabView를 만들수 있다. 기본은 TabView이다.
//indexDisplayMode는 하단에 점점점 표시에 대한 이야기이다.
.indexViewStyle(.page(backgroundDisplayMode: .always))
.padding(.vertical, 20)이렇게 간단한 코드로 PagViewController를 생성할 수 있습니다.
추후 TabView의 다양한 방법을들 작성 할 예정인데, 이번에는 PageView에 대해 적을 예정 입니다.
tabViewStyle 로 TabView의 스타일을 지정할 수 있습니다 .
여기서는 page로 지정해줍니다.
.page(indexDisplayMode: .always)indexDisplayMode는 점점점을 표시 하는 겁니다 .
만약 never로 한다면 아래 이미지 처럼 표시가 되지 않습니다.

.indexViewStyle(.page(backgroundDisplayMode: .always))은 점점점에 대한 스타일을 주는 겁니다.
만약 점점점의 스타일에 변화를 주고 싶다면 아래 처럼 하면 됩니다.
struct OnBoardingView: View {
// MARK: - PROPERTY
var fruits : [Fruit] = fruitsData
@Environment(\.dismiss) var dissmissView
//ios15 버전 이상에서는 이제 presentationMode가 아닌
//dissmiss라는 함수를 제공하고 있다.
//https://scottm.medium.com/dismissing-swiftui-model-views-in-ios-15-and-macos-12-50ac174ec901
init() {
//점의 색
UIPageControl.appearance().currentPageIndicatorTintColor = .red
//현재 가리키는 점이 아닌 곳의 색
UIPageControl.appearance().pageIndicatorTintColor = UIColor.red.withAlphaComponent(0.2)
}
// MARK: -BODY
var body: some View {
,,,생략,,,
}
}
** GroupBox **

이전에 Group에 대해 작성한 적이 있습니다.
2023.04.14 - [Xcode/IOS] - SwiftUI) 내맘대로 정리#2 (feat : onTapGesture , MagnificationGesture , Group)
SwiftUI) 내맘대로 정리#2 (feat : onTapGesture , MagnificationGesture , Group)
안녕하세요. 후르륵짭짭입니다. 어김없이 SwiftUI 공부한 것에 대해서 무의식의 흐름으로 정리하도록 하겠습니다. 확실히 만 오천원 짜리 SwiftUI 강의를 듣고 있는데, SwiftUI를 찾아보게 되는건 기
hururuek-chapchap.tistory.com
Group과 GroupBox의 차이 점은 View에 동일한 속성을 부여한다는 점에서 같지만
기본적인 GroupBox에는 회색 바탕의 View가 기본적으로 제공이 됩니다 .
GroupBox(content: {
HStack(content: {
Text("Content Source")
Spacer()
Link("Wikipedia", destination: URL(string: "https://wikipedia.com")!)
Image(systemName: "arrow.up.right.square")
})
.font(.footnote)
})
//GroupBox는 애초에 하나의 View를 뭉터기로 넣기 위한 것이다. 하지만 기본 값은 Vertical이기 때문에 HStack을 통해서 수평으로 View를 넣을 수 있도록 한다.
//https://daesiker.tistory.com/57
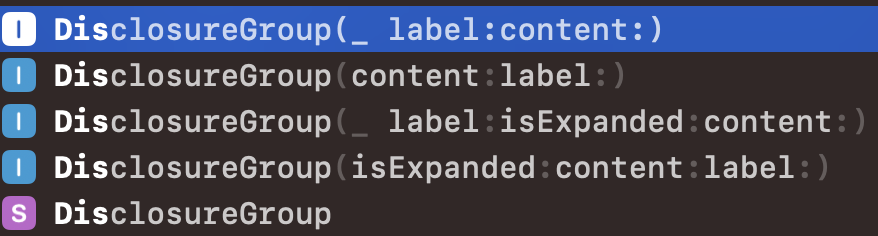
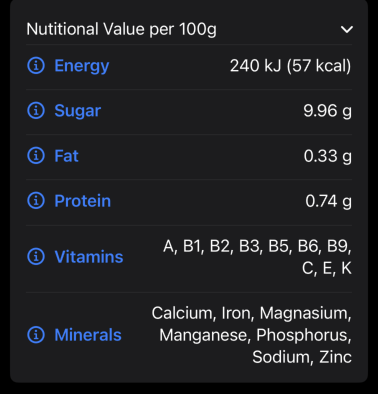
** DisclosureGroup **
DisclosureGroups는 위에서 보는 것 처럼 숨김 표시 View를 표시하고 싶을 때 사용하면 유용할 듯 싶습니다.
UIKit에서 저것을 구현하려면 쫌 많이 고생을 해야하는데, 정말 다행이네요.
GroupBox(content: {
DisclosureGroup("Nutitional Value per 100g", content: {
ForEach(0 ..< nuritients.count,
id: \.self) { item in
Divider().padding(.vertical, 2)
//Divider를 통해서 갈라지는 선이 생겼다.
HStack(content: {
Group {
Image(systemName: "info.circle")
Text(nuritients[item])
}
.foregroundColor(fruit.gradientColors[1])
//글자색을 변경해준다.
.font(.system(.body).bold())
//system의 본문으로 글시크기를 정해준다.
Spacer(minLength: 25)
//Spacer에 minLength는 최소한 이 정도는 벌어줬음 좋겠다는 의미이다.
Text(fruit.nutrition[item])
.multilineTextAlignment(.trailing)
})
}
})// 상태에 따라 다른 content view를 표시하거나 숨기고싶을 때 사용
})//: GroupBoxDisclosureGroup에는 다양한 init이 존재합니다.

label에 ViewBuilder를 넣을 수도 있고요.
아님 위에 코드 처럼 String만 넣어도 됩니다.
content 부분에는 펼쳤을 때 어떤 내용들이 들어갈 것인지에 대한 겁니다.

이렇게 펼쳤을 때 어떻게 View를 구성할 것인지입니다.
** LinearGradient **
제가 디자인 무뇌라서 이렇게 아름다운 기술을 잘 적용할 일이 있을지 모르겠습니다.

위에 이미지 처럼 선형으로 그라비티를 주고 싶을 때 사용하는 겁니다.
LinearGradient(gradient: Gradient(colors: fruit.gradientColors),
startPoint: .topLeading,
endPoint: .bottomTrailing)이렇게 선형으로 그라비티를 줄 때, Gradient의 색을 넣어주고
startPoint : 시작점
endPoint : 끝점
이렇게 주면 됩니다.
'Xcode > IOS' 카테고리의 다른 글
| IOS) OSLog를 통한 통합 로그 시스템 (feat : Logger , os_log) (0) | 2023.06.06 |
|---|---|
| SwiftUI) TOCropViewController와UIViewControllerRepresentable (0) | 2023.05.29 |
| IOS) XCFramework로 쉽게 UniversalFramework 만들기 (0) | 2023.04.22 |
| SwiftUI) 내맘대로 정리#2 (feat : onTapGesture , MagnificationGesture , Group) (5) | 2023.04.14 |
| iOS) SwiftUI 내 맘 정리#1 (feat: Animation , Circle & Capsule , DragGesture) (0) | 2023.03.05 |




댓글