
https://docs.expo.dev/build/setup/
Create your first build
Learn how to create a build for your app with EAS Build.
docs.expo.dev
안녕하세요. 후르륵짭짭입니다.
npm install -g eas-cli
eas login
eas build:configure=> ALL (IOS, Android) 플랫폼 선택을 해준다.
=> eas.json 파일이 생성 된다.
- 전체적인 eas.json 파일
"build": {
"development": {
"developmentClient": true,
"distribution": "internal"
},
"preview": {
"android": {
"buildType": "apk" //안드로이드 빌드 타입
},
"ios": {
"simulator": true
},
"distribution": "internal"
},
"production": {
"autoIncrement": true,
"credentialsSource": "local" // manual로 expo 빌드 시키기
}
}
- 안드로이드 APK 생성(시뮬레이터 빌드)
https://docs.expo.dev/build-reference/apk/
"build": {
"development": {
"developmentClient": true,
"distribution": "internal"
},
"preview": {
"android": {
"buildType": "apk"
}
}=> eas.json의 buildType을 apk로 설정
eas build -p android --profile preview=> 명령어로 앱 배포를 한다.
=> bundle id와 같은 android id를 만든다. 이것이 package name이 된다.
=> KeyStore는 EAS에서 관리하다록 yes를 눌러준다. (나도 이 부분을 잘 모름.)

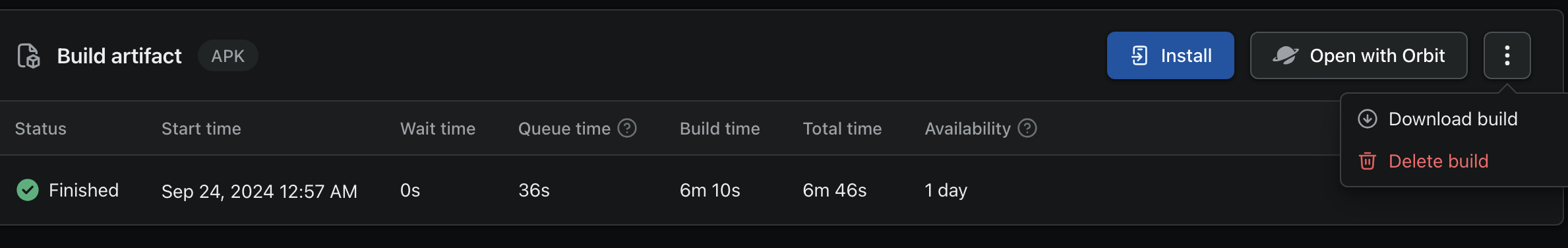
=> expo 사이트에 이렇게 로그가 올라가게 된다. (Jenkins를 사용하는지 비슷하게 올라간다.)

=> download build를 받은 다음 안드로이드 시뮬레이터에 넣던지
adb install path/to/the/file.apk해당 명령어로 직접 앱에 넣어 줄 수도 있다.
- IOS 시뮬레이터 앱 빌드(시뮬레이터용)
https://docs.expo.dev/build-reference/simulators/
"preview": {
"android": {
"buildType": "apk"
},
"ios": {
"simulator": true
},
"distribution": "internal"
},=> EAS.json에 ios simulator를 추가해준다.
eas build -p ios --profile preview=> 이 명령어로 시뮬레이터에 설치해준다.
=> 안드로이드 처럼 Bundle Id를 넣어준다.

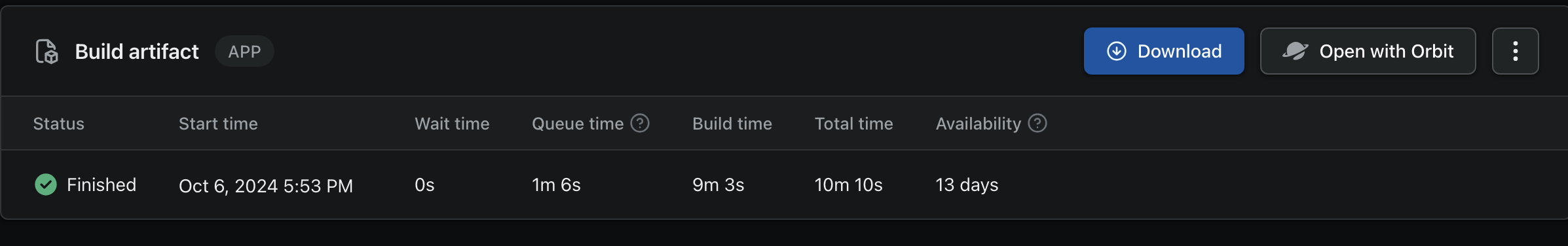
=> 이렇게 빌드하게 된다면 APP 파일을 받을 수 있다.
=> 이 파일을 Xcode에 넣어주면 실기기에 시뮬레이터에 넣어주면 된다.
- IOS App Store 생성 (마켓버전)
https://developer.apple.com/help/account/create-certificates/create-a-certificate-signing-request






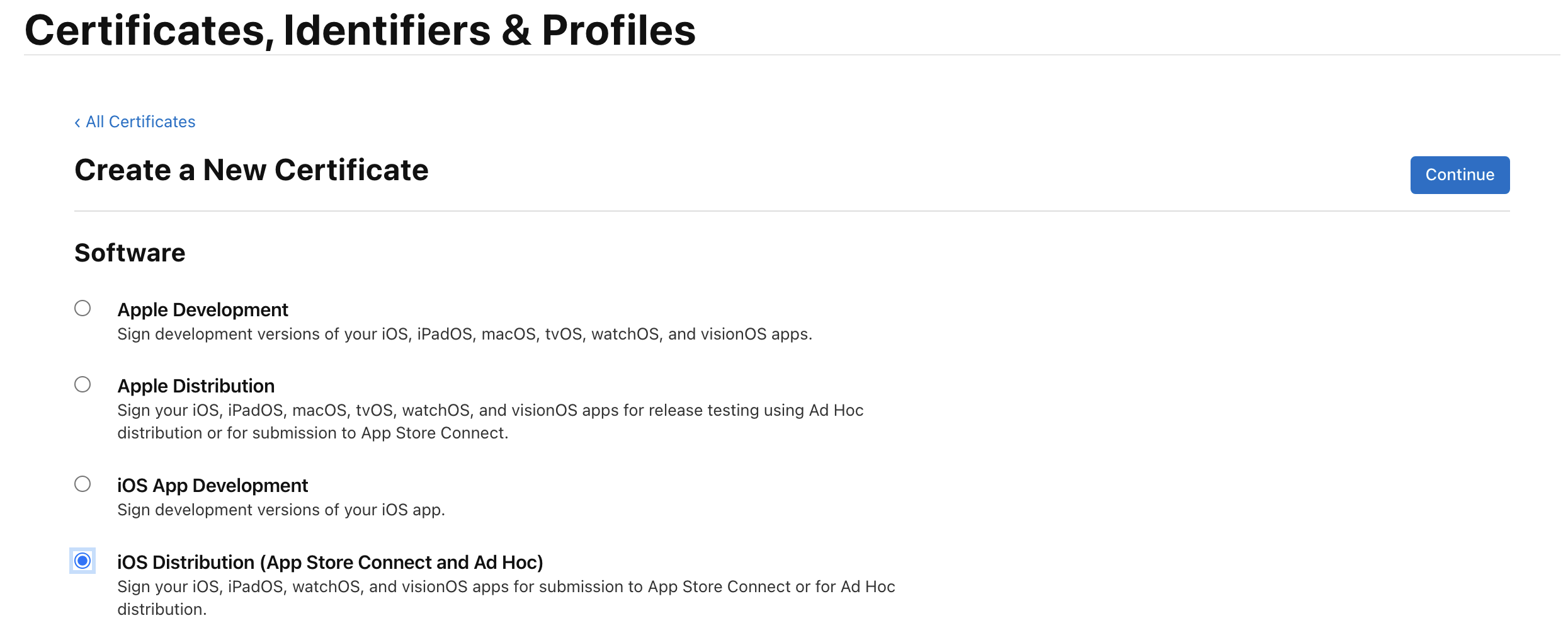
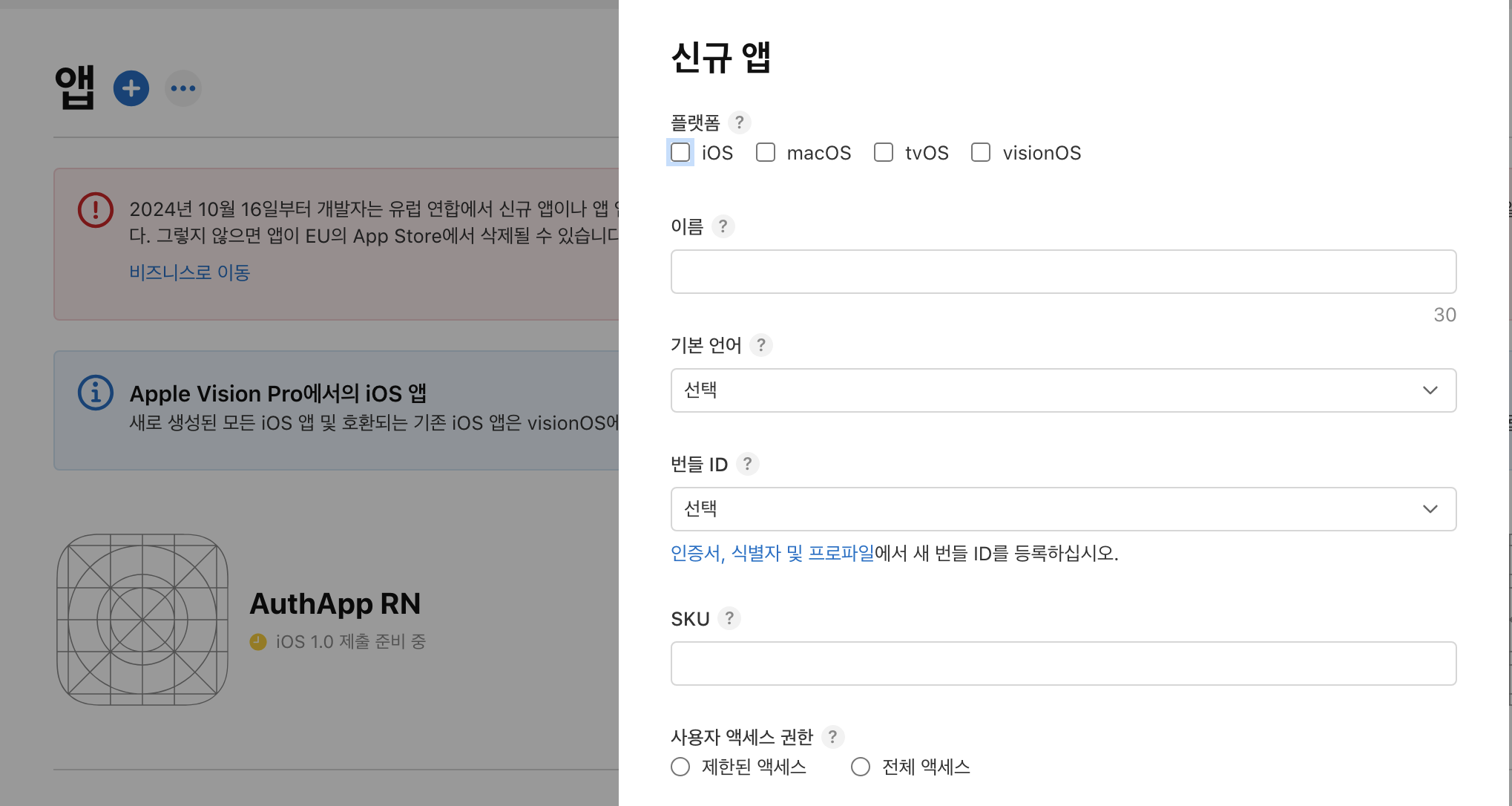
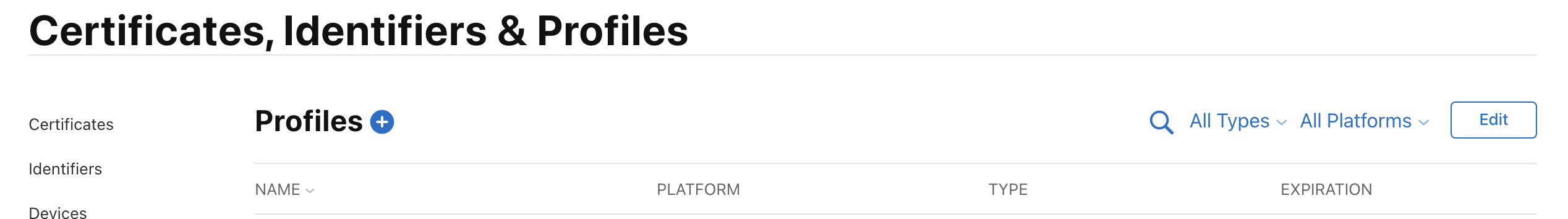
=> 인증서, 식별자 및 프로파일 버튼을 클릭

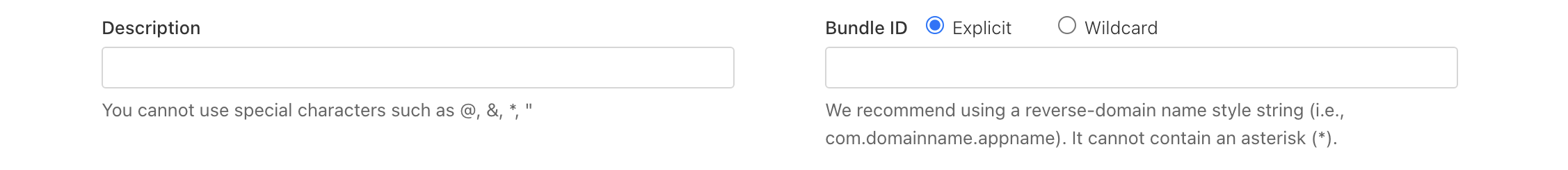
=> app.json에 있는 bundle.id를 넣어준다.
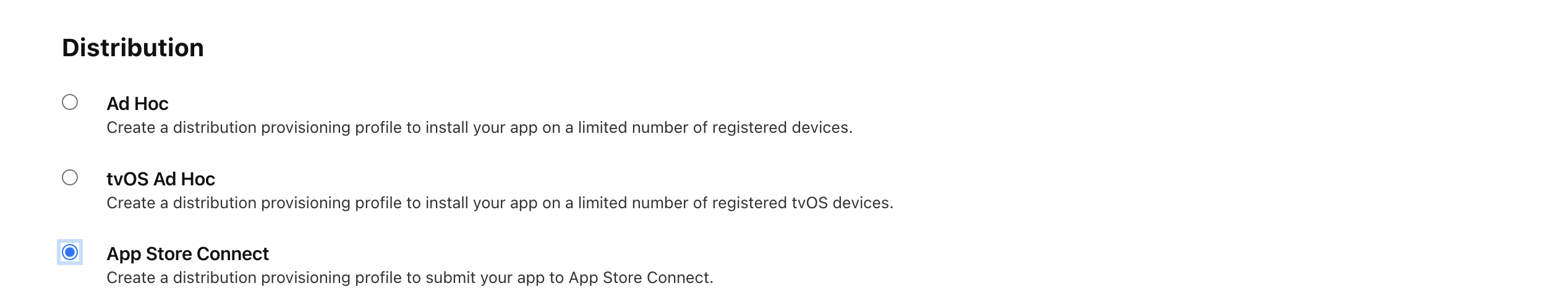
그리고 위에 과정을 다시 진행하여 앱을 생성 해준다.



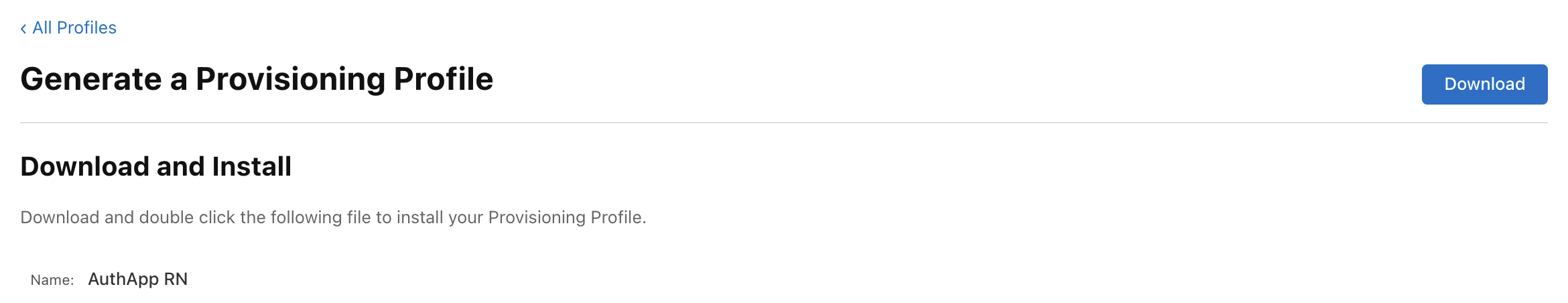
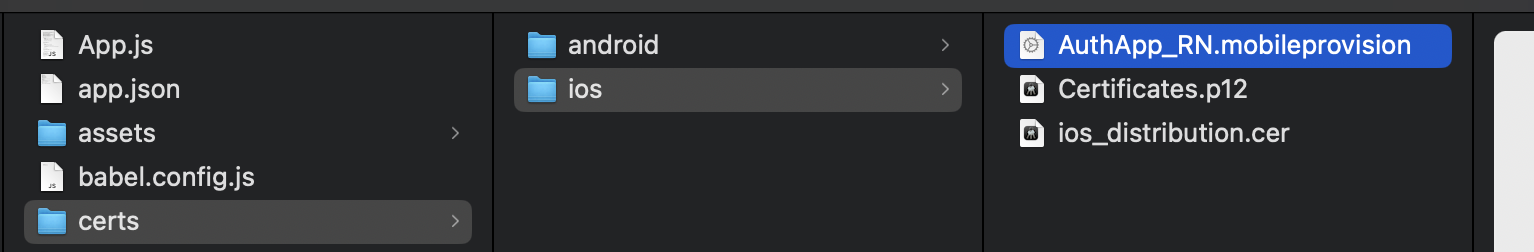
=> 위 과정이 마치게 된다면 provisioning profile을 download 받는다.

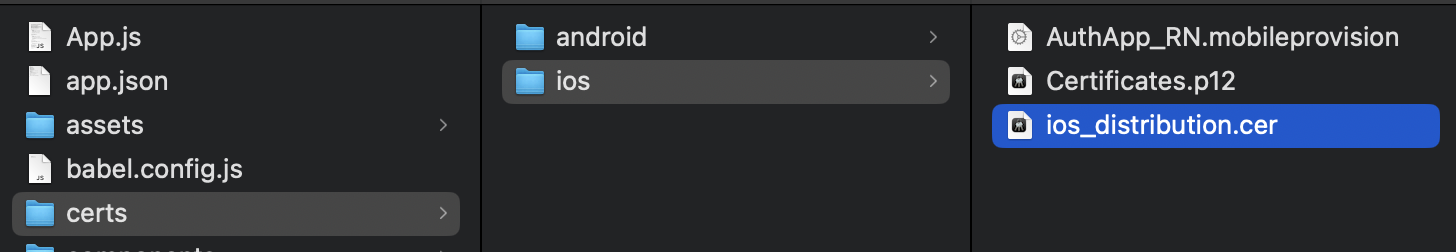
=> 그리과 해당 위치에 provision 파일을 넣어준다.

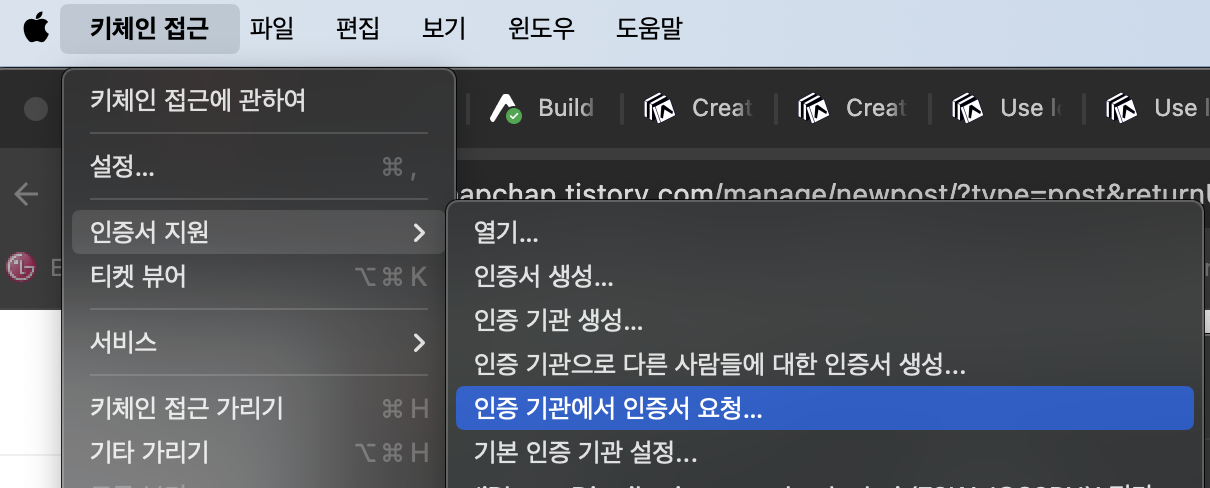
=> KeyChain에서 ios distribution에 대한 certificate 파일을 p12 파일로 추출한다.
=> 생성할 때 비밀번호를 만들어 주는데 잊어 버리면 안된다.

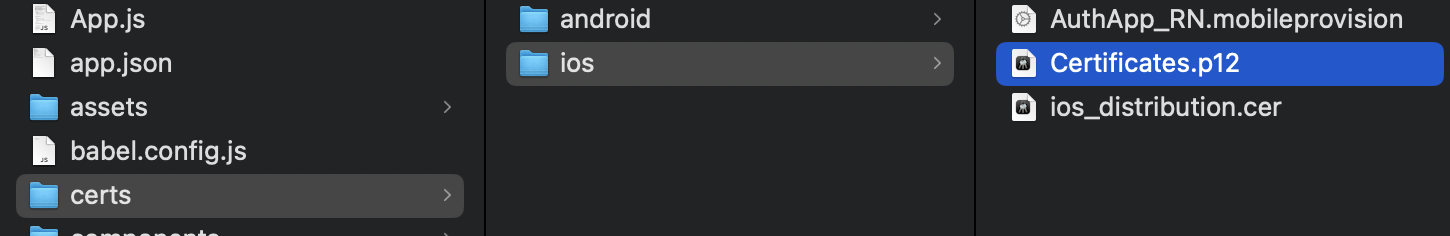
=> 그리고 동일한 위치에 넣어준다.
{
"ios": {
"provisioningProfilePath": "certs/ios/AuthApp_RN.mobileprovision",
"distributionCertificate": {
"path": "certs/ios/Certificates.p12",
"password": "<비밀번호>"
}
}
}=> root 파일에 credentials.json을 생성 해준다.
"build": {
"development": {
"developmentClient": true,
"distribution": "internal"
},
"preview": {
"android": {
"buildType": "apk"
},
"ios": {
"simulator": true
},
"distribution": "internal"
},
"production": {
"autoIncrement": true,
"credentialsSource": "local" // 애플에 muanual로 넣어주기 위해서는 local로 해준다.
}
}=> Local 로 올리기 위해서는 위와 같이 작성해준다.
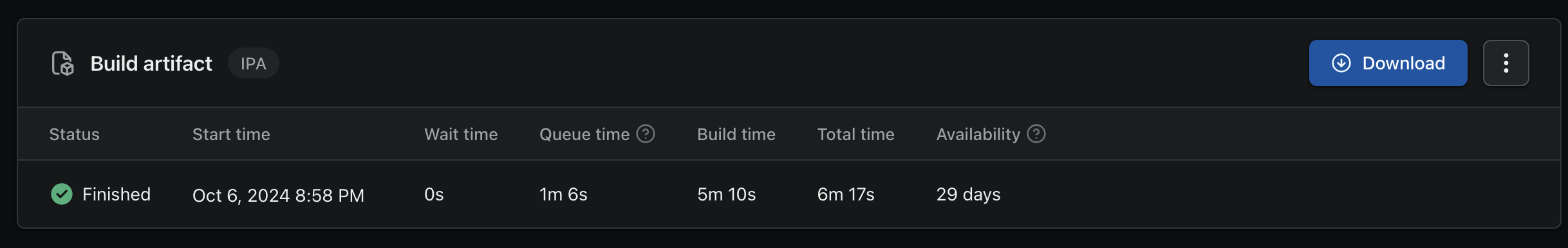
eas build --platform ios=> 위 명령어로 IPA 파일을 받을 수 있게 된다.

=> IPA 파일을 다운 받는다.

=>Transporter 앱으로 App Store에 앱 전달 ( https://apps.apple.com/us/app/transporter/id1450874784?mt=12 )

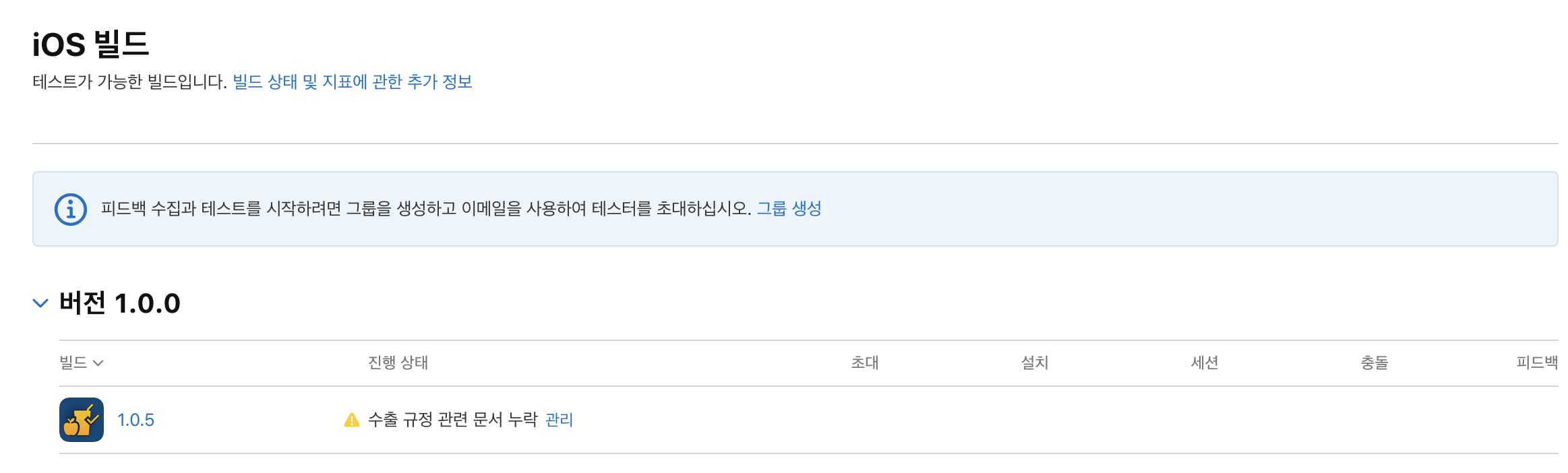
=> 위와 같이 IPA 파일을 올리면 Test Flight 에 올라가게 됨.

=> 그럼 앱 심사를 받을 수 있다.
- 안드로이드 PlayStore 생성(마켓버전)
만약에 실제로 앱을 Goolge Play Store에 올리고 싶다면 APK가 아니라 AAB 파일로 올려야한다.

=> 이렇게 AAB 파일이 되어야 앱에 올릴 수 있다 .
keytool -genkey -v -storetype JKS -keyalg RSA -keysize 2048 -validity 10000 -storepass <비밀번호 생성> -keypass <비밀번호 생성> -alias <앱 이름 *띄어쓰기 없이> -keystore release.keystore -dname "CN=<package 네임>,OU=,O=,L=,S=,C=US"위와 같이 명령어를 작성하면 "release.keystore" 라는 파일이 생성 된다.
그럼 IOS와 동일하게 credentail.json 파일에 아래와 같이 작성 해준다.
{
"android": {
"keystore": {
"keystorePath": "certs/android/release.keystore", //keystore를 저장한 path
"keystorePassword": "비밀번호",
"keyAlias": "앱 이름",
"keyPassword": "비밀번호"
}
}
}
** Local Credential에 대한 EXPO 글 (https://docs.expo.dev/app-signing/local-credentials/#android-credentials)
'React > Native' 카테고리의 다른 글
| EXPO) FlashList로 다양한 크기의 이미지 보여주기 (0) | 2025.02.23 |
|---|---|
| EXPO) Expo Router로 Navigation 구현하기 (0) | 2025.01.20 |
| EXPO) React Native에 TypeScript+Redux ToolKit 적용#1 (0) | 2024.12.08 |
| ReactNative) ScrollView와 FlatList의 비교 (feat: React의 &&와 ...) (1) | 2023.03.08 |
| ReactNative) ReactNative 취미 시작 (feat: Component, FlexBox) (0) | 2023.03.01 |




댓글