
안녕하세요 후르륵짭짭 입니다.
정말 오랜만에 IOS앱 개발 글을 포스팅 하는 것 같습니다.
지금 까지 코딩 테스트를 한다고 앱 개발을 신경 쓰지 못 했습니다.
지금도 아직 많이 부족함을 느끼고 있어서, Swift로 알고리즘 글도 꾸준히 포스팅 할 예정 입니다.
** UIPasteboard **
UIPasteBoard란 말 그대로 복사창 입니다.
An object that helps a user share data from one place to another within your app, and from your app to other apps.
내부 앱에서 데이터를 다른 쪽으로 옮길 때, 아니면 다른 앱에서 자신의 앱으로 데이터를 옮길 때 도와주는 객체이다!
라고 정의 되어 있습니다.

그리고 PasteBoard는 읽고 쓰는 기능 까지 제공해주고 데이터를 구분해줄 수 있다고 합니다.
사실 다양한 기능을 제공하는데, 저는 주요 기능만 보여드리도록 하겠습니다.
** 따라 해보기 **

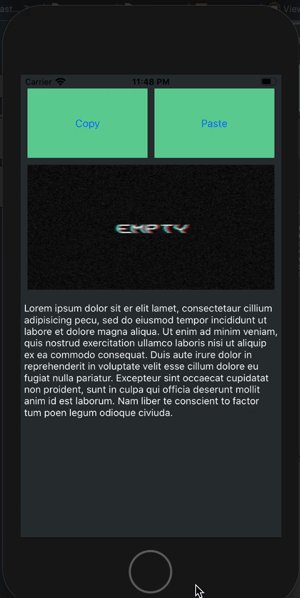
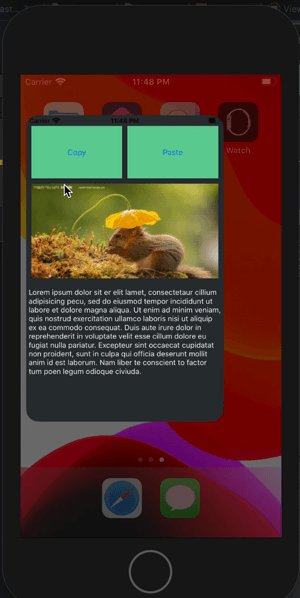
일단 이렇게 기본적인 세팅을 해줍니다. (스택뷰 안에는 두개의 버튼이 있고 텍스트 뷰와 이미지 뷰가 있습니다)
그리고 아래 처럼 해줍니다.
- 전체 코드 -
import UIKit
class ViewController: UIViewController{
@IBOutlet weak var textField: UITextView!
@IBOutlet weak var ImageView: UIImageView!
let pasteBoard = UIPasteboard.general
override func viewDidLoad() {
super.viewDidLoad()
setDelegate()
// Do any additional setup after loading the view.
}
@IBAction func CopyText(_ sender: Any) {
pasteBoard.string = textField.text
textField.text = ""
}
@IBAction func PasteText(_ sender: Any) {
if pasteBoard.hasStrings{
let temp = pasteBoard.string!
if temp.starts(with: "https://") {
DispatchQueue.global().async {
if let tempImage = self.updateImage(temp) {
DispatchQueue.main.async {
self.ImageView.image = tempImage
}
}
}
}
else{
textField.text = pasteBoard.string
}
}
else if pasteBoard.hasImages{
ImageView.image = pasteBoard.image
}
}
}
extension ViewController : UITextViewDelegate {
func updateImage(_ url : String) -> UIImage?{
let url = URL(string: url)!
guard let imageData = try? Data(contentsOf: url) else {return nil}
return UIImage(data: imageData)
}
func setDelegate(){
textField.delegate = self
}
func textView(_ textView: UITextView, shouldChangeTextIn range: NSRange, replacementText text: String) -> Bool {
if text == "\n"{
textField.resignFirstResponder()
return false
}
return true
}
}
그럼 하나씩 보도록 하겠습니다.
@IBOutlet weak var textField: UITextView!
@IBOutlet weak var ImageView: UIImageView!
//핵심
let pasteBoard = UIPasteboard.general

이 코드를 보면 let pasteBoard = UIPasteboard.general로 되어 있습니다.
위에 애플 도큐먼트를 보면 general은 복붙 기능을 가진 pasteboard를 수행하기 위한 시스템이라고 정의 되어 있습니다
따라서 pasteBoard는 UIPasteboard 기능을 가지게 된 겁니다.
@IBAction func CopyText(_ sender: Any) {
pasteBoard.string = textField.text
textField.text = ""
}
위 코드를 보면 pasteBoard.string = 텍스트 내용 을 넣어준 것을 확인 할 수 있습니다.
이게 무엇이냐 하면, 애플에서는 pasteBoard에 다양한 데이터 타입을 저장 할 수 있도록 되어 있습니다.
따라서 pasteBoard에 string 프로퍼티에 String 내용을 담아 준 것 입니다.
@IBAction func PasteText(_ sender: Any) {
if pasteBoard.hasStrings{
let temp = pasteBoard.string!
if temp.starts(with: "https://") {
DispatchQueue.global().async {
if let tempImage = self.updateImage(temp) {
DispatchQueue.main.async {
self.ImageView.image = tempImage
}
}
}
}
else{
textField.text = pasteBoard.string
}
}
else if pasteBoard.hasImages{
ImageView.image = pasteBoard.image
}
}
이 코드를 보시면 굉장히 내용이 긴데, 사실 별거 없습니다.
hasString , hasImage 이것은 복사를 했을 때, 이 데이터 타입을 확인해주는 것 입니다.
따라서 pasteBoard에 들어가 있는 값이 String이냐 Image냐에 따라 다르게 수행 해주는 것 입니다.
( 참고로 이미지를 비동기적으로 가져오는 내용은 hururuek-chapchap.tistory.com/44?category=909178 여기 있습니다. )
사실 여기가 끝입니다. ㅎㅎㅎㅎ
정말 별로 없죠??

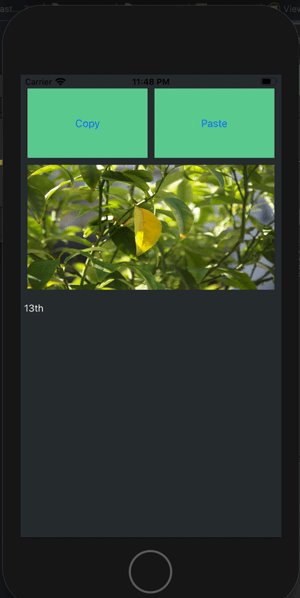
이렇게 하면 완성된 것을 확인 할 수 있습니다.
** TextView에서 Done을 눌렀을 때 키보드 내리기 **
func textView(_ textView: UITextView, shouldChangeTextIn range: NSRange, replacementText text: String) -> Bool {
if text == "\n"{
textField.resignFirstResponder()
return false
}
return true
}이것은 text 하나하나 확인 해주는 것인데, 마지막에 개행이라면 키보드를 내려주도록 한 것 입니다.
참고 사이트 :
developer.apple.com/documentation/uikit/uipasteboard
Apple Developer Documentation
developer.apple.com
makeapppie.com/2018/03/07/tip-copy-and-paste-with-the-pasteboard/
Tip: Copy and Paste with The Pasteboard
iOS Development tips weekly is a series you can find at the Lynda.com and LinkedIn Learning libraries. The first week of a week’s tip will be available to the public. After that, you will nee…
makeapppie.com
'Xcode > IOS' 카테고리의 다른 글
| IOS) PickerView 에 대해서 알아보자! (0) | 2020.11.12 |
|---|---|
| IOS) NastedScrollView를 만들어 보자 (0) | 2020.11.02 |
| IOS) UIGesture을 알아보자! (0) | 2020.08.25 |
| IOS) PageViewController로 화면전환을 만들어보자! (1) | 2020.08.16 |
| IOS) UIImagePickerController에 대해서 알아보자 (0) | 2020.08.13 |




댓글