
안녕하세요 후르륵짭짭 입니다!
이번에는 URL을 통해서 이미지를 가져오는 방법에 대해서 배워 볼려고 합니다!
간단해서 하나는 자체적으로 이미지를 가져오는 방법과 외부 라이브러리를 사용해서 가져오는 방법
총 두가지를 설명하도록 하겠습니다!
기본적으로 tableView나 CollectionView를 사용한다는 가정하에 적겠습니다!
1) 자체적으로 개발해서 URL 이미지 가져오기!
class DetailTableViewCell: UITableViewCell {
@IBOutlet weak var StoreImg: UIImageView!
func updateUI(_ url : String){
var tempImg : UIImage
DispatchQueue.global().async {
if let ImageData = try? Data(contentsOf: URL(string: url)!) {
tempImg = UIImage(data: ImageData)!
}
else{
tempImg = UIImage(named: "Asset 20.png")!
}
DispatchQueue.main.async {
self.StoreImg.image = tempImg
}
}
}자 이제 이 코드를 분석 해보도록 하겠습니다.
//temp 이미지로 아울렛 이미지에 보여주기 전에 임시 저장용
var tempImg : UIImage
DispatchQueue.global().async {
if let ImageData = try? Data(contentsOf: URL(string: url)!) {
tempImg = UIImage(data: ImageData)!
}
else{
tempImg = UIImage(named: "Asset 20.png")!
}
}
이 코드를 보면 DispatchQueue.global().async 로 되어 있습니다.
즉, Thread를 뒷단에서 처리 하겠다는 것이죠!
if let ImageData = try? Data(contentsOf: URL(string: url)!) {
tempImg = UIImage(data: ImageData)!
}
else{
tempImg = UIImage(named: "Asset 20.png")!
}
그리고 코드를 보면 URL() 메소드로 string으로 된 URL을 URL 객체로 변경해줍니다.
그런다음 그 것을 Data 타입으로 변경해주게 됩니다. (data 타입은 바이트로 이뤄져 있는 타입입니다.)
그리고 옵셔널일 수 있으니 바인딩을 해주고 ImageData를 UIImage(data:)로 통해서 data 형식을 UIImage로 만들어주고
tempImg에 넣어줍니다.
그러면 tempImg에 이미지가 들어가 있겠죠?
그것을 화면상에 보여줘야하니 DispatchQueue.main.async()을 통해서 보여줍니다.
(main Thread는 UI를 구성할 때 보여주는 거 알고 잇죠?)
DispatchQueue.main.async {
self.StoreImg.image = tempImg
}그래서 이렇게 백그라운드에서 데이터 처리가 끝나면 main에서 화면을 보여주도록 했습니다!
어렵지 않죠??? 이렇게 하면 동적으로 이미지를 받아오고 보여주게 됩니다!
2) 외부 라이브러리를 이용하는 방법
바로 Kingfisher를 사용하는 방법 입니다.
onevcat/Kingfisher
A lightweight, pure-Swift library for downloading and caching images from the web. - onevcat/Kingfisher
github.com
위에서 이미지를 동적으로 가져왔는데요!
사실 이 라이브러리를 사용하면 아주 쉽게 끝나버립니다 ㅎㅎㅎ
자세한 사용 방법은 링크 타면 나옵니다!
그러면 라이브러리를 가져오는 방법에 대해서 설명하겠습니다
라이브러리는 총 세가지로 가져올 수 있습니다. (Swift package Manager / Cocoa Pod / Carthage )
이번에는 SPM을 이용한 방법 (Swift package Managet)을 보여드리겠습니다!
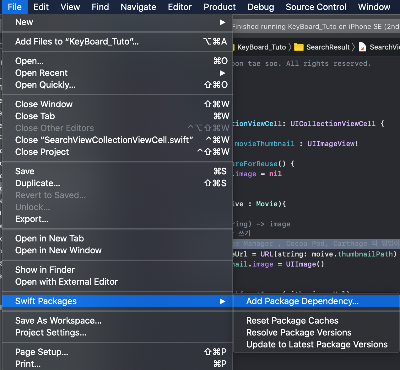
아래 이미지 처럼 File -> Swift Packages -> Add Package Dependency 를 눌러주세요

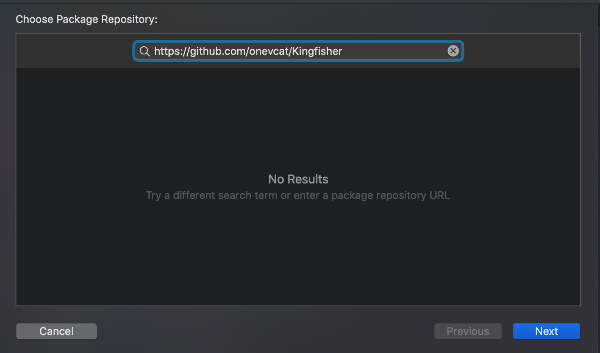
그러면 하나의 창이 나올 겁니다!

그러면 위에 처럼 GitHub 링크를 놓고 Next 버튼을 눌러줍니다.
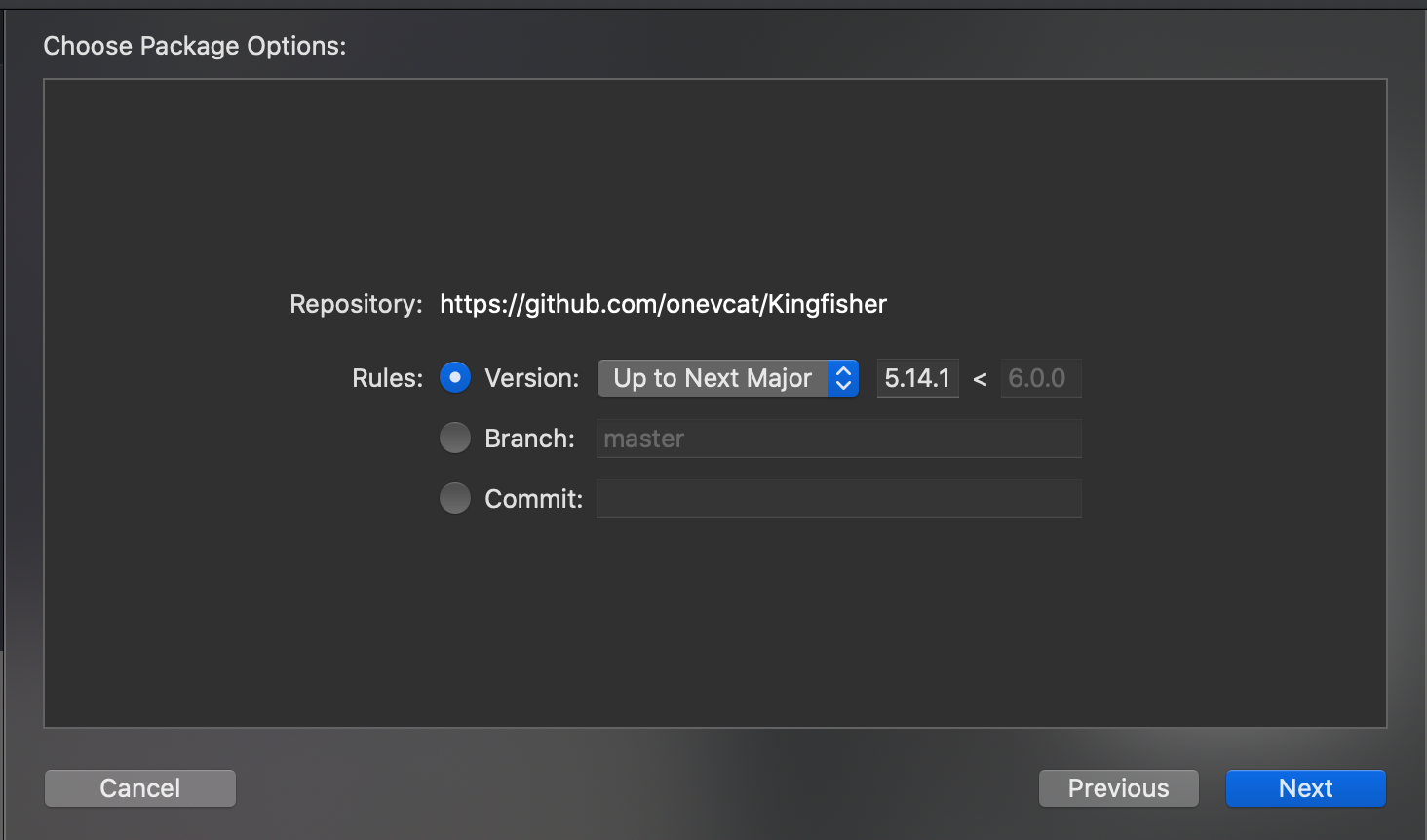
그리고 나서 버젼을 어떻게 할거냐고 물어보는데, 최신버젼을 하고 싶으면 그냥 Next를 눌러주세요

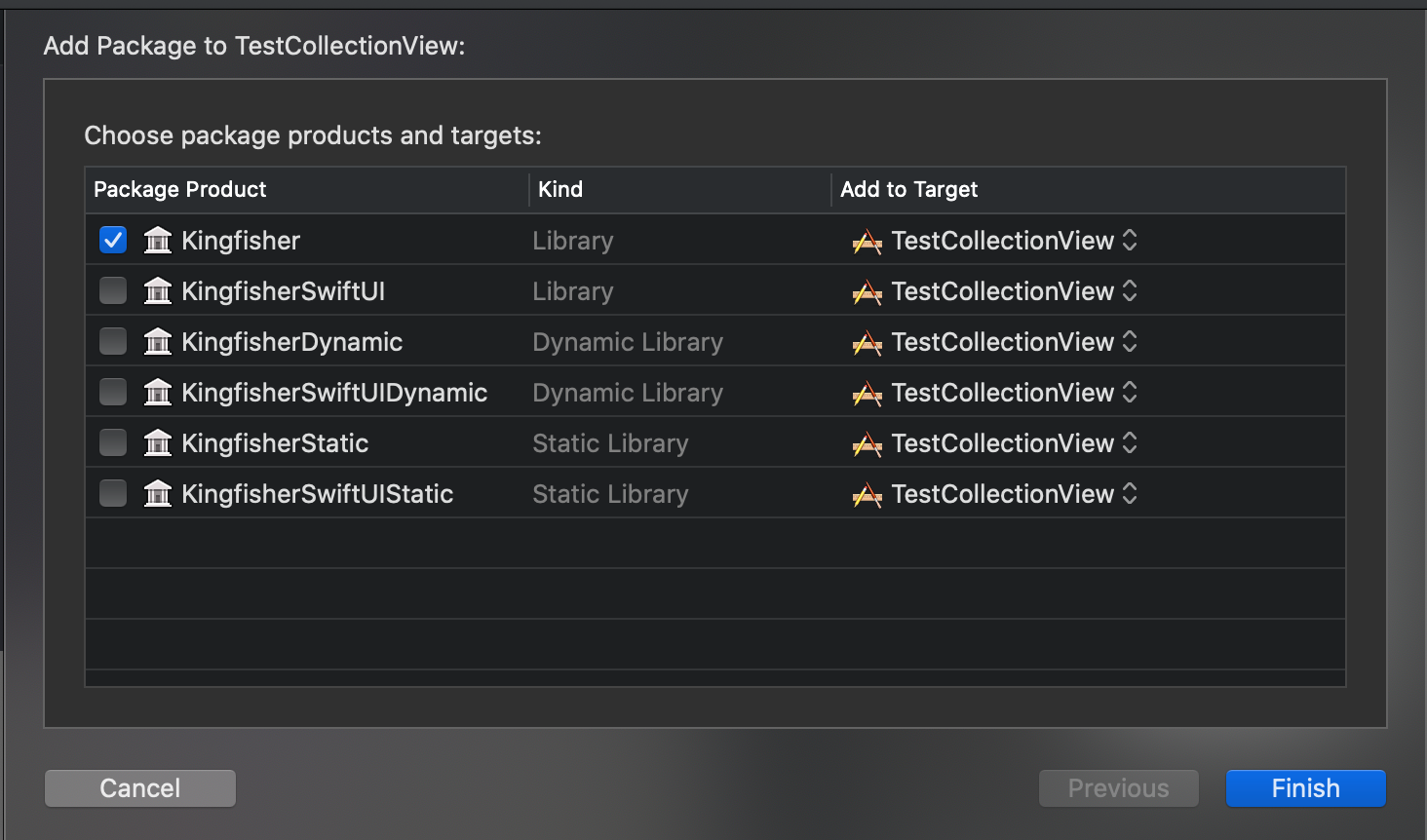
그리고 이렇게 원하는 패키지를 선택해주세요. 우리는 StoryBoard니깐 저렇게 맨 위에 것을 선택 해줍니다.

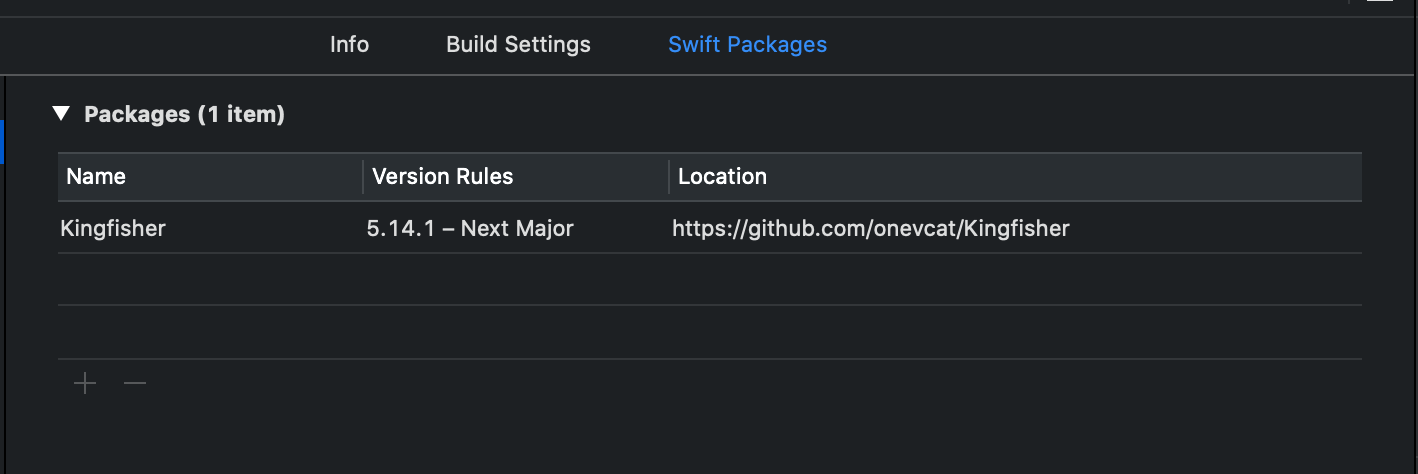
이렇게 패키지에 KingFisher가 설치가 됩니다!

그리고 이제 코드를 적어줘야죠!
일단 import Kingfisher 를 적어주고 아래 코드를 적어주세요!
guard let imageUrl = URL(string: url) else {
movieThumbnail.image = UIImage()
return }
movieThumbnail.kf.setImage(with: imageUrl)imageUrl에 URL을 넣어주고 이미지 뷰에 아래처럼 적어주면 됩니다!
imageView.kr.setImage(with: imageUrl)을 넣어주세요!
이렇게 해서 코드로 동적인 이미지를 다운 받아오는 것과 외부 라이브러리를 받아오는 것 두 가지를 알아봤습니다.
그럼 모두모두 즐코코코 하세욧!!
'Xcode > IOS' 카테고리의 다른 글
| IOS) TextField를 꾸며보자 (@IBDesignable) (0) | 2020.08.09 |
|---|---|
| IOS) TableView의 Swipe를 배워보자! (0) | 2020.07.30 |
| IOS) WebKit View를 이용하기 (0) | 2020.07.16 |
| IOS) QRCode 리더기 만들기 (0) | 2020.07.16 |
| IOS) Custom KeyBoard 다루기 (0) | 2020.07.14 |




댓글