
안녕하세요 후르륵짭짭 입니다.
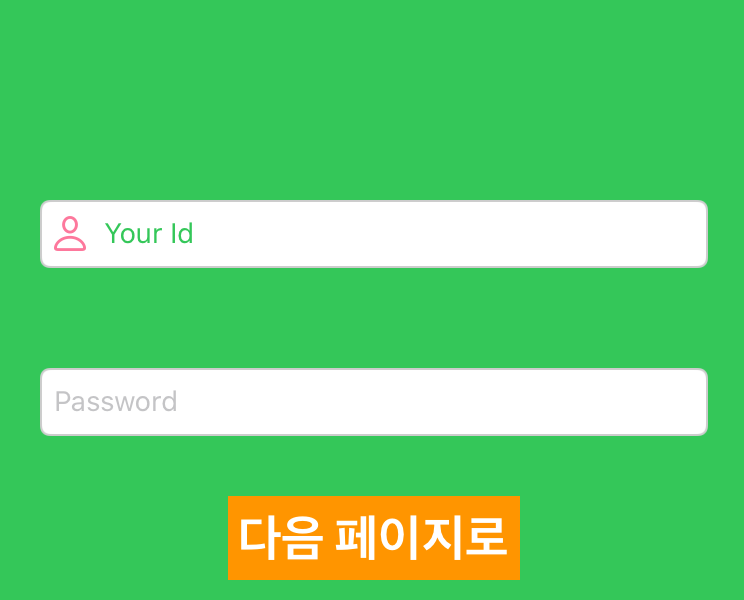
이번에는 위에 처럼 textField를 꾸미는 것을 알아보도록 하겠습니다.
이번에는 효율적인 StroyBoard 사용을 위해 IBDesignable을 이용하도록 하겠습니다.
** IBDesignable이란 **
IBDesignable은 Interface Builder Designable 이라고 불리는데, 이것은 StoryBoard에 쉽게 눈으로 확인 할 수 있도록
바를 만들어주는 겁니다. 그래서 실행을 하지 않아도 현재 UI가 어떤지 쉽게 확인 할 수 있도록 해줍니다.

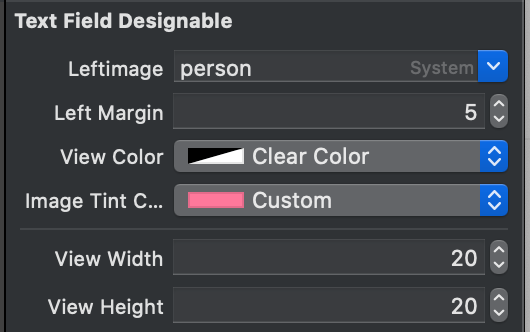
이렇게 여러가지 바를 만들어 줍니다.
** TextField Designable 생성 **
코코아 터치 클래스로 UITextField를 상속받는 클래스를 만들어 줍니다.
@IBDesignable
class UITextFieldDesignable: UITextField {
@IBInspectable var leftimage : UIImage?{
didSet{
updateTextField()
}
}
@IBInspectable var leftMargin : CGFloat = 0 {
didSet{
updateTextField()
}
}
@IBInspectable var viewColor : UIColor? {
didSet{
updateTextField()
}
}
@IBInspectable var imageTintColor : UIColor? {
didSet{
updateTextField()
}
}
@IBInspectable var viewWidth : CGFloat = 0 {
didSet{
updateTextField()
}
}
@IBInspectable var viewHeight : CGFloat = 0 {
didSet{
updateTextField()
}
}
func updateTextField(){}
}이렇게 @IBDesignable를 상단에 적으므로서
이 클래스는 StoryBoard에 상태바를 만들어 주는 클래스 임을 Xcode에 알려줍니다.
그리고 각 프로퍼티에 @IBInspectable을 넣어줍니다.
따라서 각각의 바를 만들어 줍니다!
그리고 값이 변경 될 때 didSet에서 값을 설정 할 수 있도록 해줍니다.
** TextField 꾸미기 **
func updateTextField(){
guard let image = leftimage else {
// leftViewMode = 텍스트 필드 왼쪽view를 보여줄 것인가?
leftViewMode = .never
return
}
leftViewMode = .always
var viewWidth = leftMargin + self.viewWidth
if borderStyle == .none || borderStyle == .line {
viewWidth += 5
}
//이미지를 담을 View 생성 - 마진을 우해서
let insideView = UIView(frame: CGRect(x: 0, y: 0, width: viewWidth , height: viewHeight))
insideView.backgroundColor = viewColor
//이미지 뷰
let insideImageView = UIImageView(frame: CGRect(x: leftMargin, y: 0, width: self.viewWidth, height: viewHeight))
insideImageView.image = image
insideImageView.tintColor = imageTintColor
insideView.addSubview(insideImageView)
//leftView = 왼쪽 텍스티 필드의 view
leftView = insideView
attributedPlaceholder = NSAttributedString(string: placeholder ?? "", attributes: [NSAttributedString.Key.foregroundColor : tintColor!])
}
이제 함수를 꾸며보도록 하겠습니다.
텍스트 필드는 왼쪽 끝 부분과 오른쪽 끝 부분에 View를 만들 수 있는 leftView와 rightView 두 부분이 있습니다.
그리고 이 둘을 보여주는 것을 leftViewMode와 rightViewMode 입니다.
guard let image = leftimage else {
// leftViewMode = 텍스트 필드 왼쪽view를 보여줄 것인가?
leftViewMode = .never
return
}
leftViewMode = .always그래서 이렇게 해준 겁니다.
이것 외에도 .unlessEditing = 키보를 적지 않을 때 View를 보여주는 것 / .whileEditing = 키보드를 적을 때 View를 보여주는 것
이렇게 두 종류가 있습니다.
var viewWidth = leftMargin + self.viewWidth
if borderStyle == .none || borderStyle == .line {
viewWidth += 5
}
//이미지를 담을 View 생성 - 마진을 우해서
let insideView = UIView(frame: CGRect(x: 0, y: 0, width: viewWidth , height: viewHeight))
insideView.backgroundColor = viewColor이 부분은 View를 생성 해주는 부분 입니다.
그런데 임의적을 View를 만들어줘야하고 leftMargin (Image가 View랑 얼마나 떨어져 있을 지를 정해주는 부분 ) 에 따라서 달라지니
viewWidth를 저렇게 해줬습니다.
그리고 textField의 스타일에 따라서 달라지게 되는데, 경계선이 없을 때와 선일 경우에는 추가로 더해줬습니다.
//이미지 뷰
let insideImageView = UIImageView(frame: CGRect(x: leftMargin, y: 0, width: self.viewWidth, height: viewHeight))
insideImageView.image = image
insideImageView.tintColor = imageTintColor
insideView.addSubview(insideImageView)이제 이미지를 View에서 leftMargin 만큼 띄어주고 tintColor를 생성해주고 뷰에 넣어줘서 위처럼 해줍니다.
이제 placeHolder의 색을 변경하고 싶을 경우에는 NSAttributedString을 통해 아래처럼 변경 해주면 됩니다.
attributedPlaceholder = NSAttributedString(string: placeholder ?? "", attributes: [NSAttributedString.Key.foregroundColor : tintColor!])이때 String은 텍스트가 들어가야하니 placeholder가 없을 경우에는 공백을 만들어 주도록 합니다.
그리고 placeHolder 색을 tintColor로 해줍니다. 이때 tintColor는 nil이 아닌 상태로 해줘야합니다. 아니면 tintColor ?? nil 이렇게 해주시면 됩니다.
이제 이렇게 생성한 것을 textField 에 이미 존재하는 프로퍼티인 attributedPlaceholder에 넣어줍니다.
//leftView = 왼쪽 텍스티 필드의 view
leftView = insideView
마지막으로 이렇게 leftView에 우리가 생성한 뷰를 넣어주면 끝납니다!!!
뭔가 중구난방이지만 ㅎㅎㅎㅎ
모두 즐코코하세요!!!
'Xcode > IOS' 카테고리의 다른 글
| IOS) 다국어 Localized에 대해서 알아보자 (1) | 2020.08.12 |
|---|---|
| IOS) UserDefault로 간단한 내용을 저장하자! (0) | 2020.08.11 |
| IOS) TableView의 Swipe를 배워보자! (0) | 2020.07.30 |
| IOS) URL을 통해 이미지 뷰 가져오기 (0) | 2020.07.22 |
| IOS) WebKit View를 이용하기 (0) | 2020.07.16 |




댓글